In this article, I will show you How to Add Watermark on Image Laravel 11 Tutorial application.
We will use the Intervention/Image Composer package to add watermark on image in Laravel. The Intervention/Image Composer package is a PHP library used for image manipulation. It allows users to resize, crop, and apply filters to images easily. With simple syntax, it supports various formats like JPEG, PNG, and GIF. It’s often used in web development to handle and edit images before displaying them on websites. The package is well-documented and integrates seamlessly with popular frameworks like Laravel. You Can Learn More Laravel 11 Breeze Multi Auth Tutorial

In this example, we will install the Intervention/Image Composer package. Intervention/Image provides methods to add watermark on image using the `read()` and `place()` methods. We will create a simple form with the file input field. You can choose an image, and then you will see a preview of the original image.
Step for How to Add Watermark on Image Laravel 11?
- Install Laravel 11
- Install Intervention Image Package
- Create Routes
- Create Controller File
- View File and Create Upload directory
- Run Laravel App
So, let’s follow the below steps How to Add Watermark on Image Laravel 11
Step 1: Install Laravel 11
This step is not required; however, if you have not created the Laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-appStep 2: Install Intervention Image Package
In the second step, we will install intervention/image-laravel for add watermark to image. This package allows us to generate thumbnail images for our project. So, first, fire the command below in your CMD or terminal:
composer require intervention/image-laravelStep 3: Create Routes
In this step, we will add routes and a controller file. So first, add the below route in your routes.php file.
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\ImageController;
Route::get('image-upload', [ImageController::class, 'index']);
Route::post('image-upload', [ImageController::class, 'store'])->name('image.store');
Step 4: Create Controller File
Now, it is required to create a new ImageController for image upload and add watermark. So, first, run the command below:
php artisan make:controller ImageControllerAfter this command, you can find the ImageController.php file in your app/Http/Controllers directory. Open ImageController.php file and put below code in that file.
Make sure you have created “images” folder in the public folder. You also have “logo.png” file in public folder.
app/Http/Controllers/ImageController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\View\View;
use Illuminate\Http\RedirectResponse;
use Intervention\Image\Laravel\Facades\Image;
class ImageController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index(): View
{
return view('imageUpload');
}
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function store(Request $request): RedirectResponse
{
$this->validate($request, [
'image' => ['required'],
]);
$imageName = time().'.'.$request->image->extension();
$img = Image::read($request->image->path());
$logo = public_path('logo.png');
$img->place($logo, 'bottom-right', 10, 10);
$img->save(public_path('images/'). $imageName);
return back()->with('success', 'You have successfully upload image.')
->with('image', $imageName);
}
}
Step 5: View File and Create Upload directory
Okay, in this last step, we will create the imageUpload.blade.php file for the photo upload form and manage error messages and also success messages. So first, create the imageUpload.blade.php file and put the code below:
resources/views/imageUpload.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 11 Add Watermark to Image Example - ItSolutionStuff.com</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.1/css/all.min.css" />
</head>
<body>
<div class="container">
<div class="card mt-5">
<h3 class="card-header p-3"><i class="fa fa-star"></i> Laravel 11 Add Watermark to Image Example - ItSolutionStuff.com</h3>
<div class="card-body">
@if (count($errors) > 0)
<div class="alert alert-danger">
<strong>Whoops!</strong> There were some problems with your input.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
@if ($message = Session::get('success'))
<div class="alert alert-success alert-block">
<strong>{{ $message }}</strong>
</div>
<img src="images/{{ Session::get('image') }}">
@endif
<form action="{{ route('image.store') }}" method="POST" enctype="multipart/form-data">
@csrf
<div class="mb-3">
<label class="form-label" for="inputImage">Image:</label>
<input
type="file"
name="image"
id="inputImage"
class="form-control @error('image') is-invalid @enderror">
@error('image')
<span class="text-danger">{{ $message }}</span>
@enderror
</div>
<div class="mb-3">
<button type="submit" class="btn btn-success"><i class="fa fa-save"></i> Upload</button>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serveNow, Go to your web browser, type the given URL and view the app output:
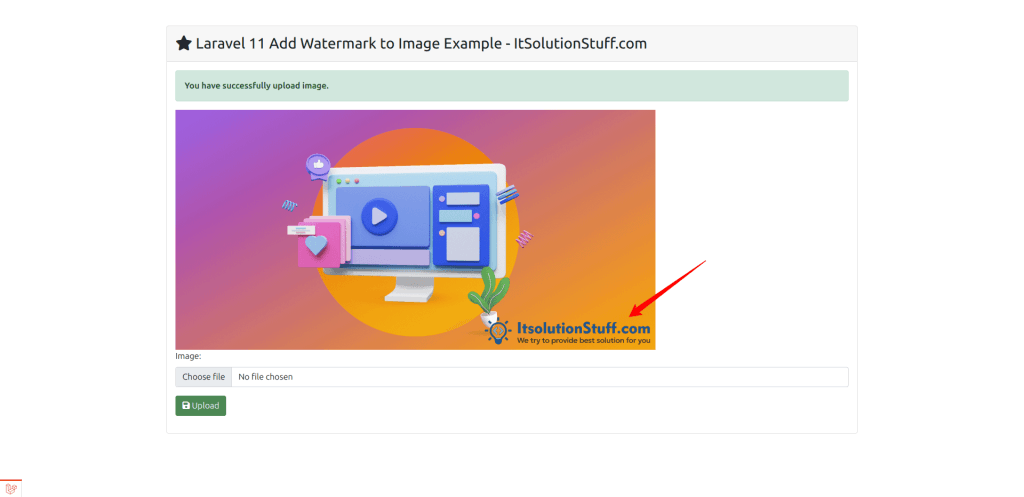
http://localhost:8000/image-uploadOutput:

I hope it can help you…





Pingback: How to Add Toastr Notification in Laravel 11? - DevScriptSchool
Pingback: Laravel 11 + Vue 3 + TailwindCSS - Fullstack Personal Blog | Get Paid Course & Resourses Free
Pingback: How to Install Laravel 11 - DevScriptSchool
Pingback: Real time web applications in Rust – Get Free Course