Laravel’s Eloquent offers a variety of features to retrieve, store and update data. Interestingly it can also aggregate and calculate things like sums, maximum or averages. In this post we learn how to aggregate data with Eloquent along with a calculated average
How to Calculate the Average of a Column Using Eloquent we can do 2 things:
// Method 1: Get the average rating of all movies combined (single model)
$avgStar = Rating::avg('rating');
// Method 2: Use `withAvg` to get each movie and its average rating (using relationship)
$movies = Movie::select()
->withAvg('ratings', 'rating')
->get();In this post we will create an application where users browse a movie database and views their average ratings. For this, we will use the withAvg method to calculate the average, and read the resulting value from the ratings_avg_rating attribute (following Laravel’s naming convention).

We will render the results using a Blade view with a user-friendly table.
Let’s get started! How to Calculate the Average of a Column Using Eloquent
Step 1: Create a Laravel Project
Start by creating a new Laravel project by running:
composer create-project laravel/laravel movie-rating-app
cd movie-rating-appStep 2: Generate Migrations
Generate migrations for the ‘movies’ and ‘ratings’ tables by executing the following artisan commands:
php artisan make:migration create_movies_table --create=movies
php artisan make:migration create_ratings_table --create=ratingsStep 3: Migration Code
Now let’s edit the generated migration code and add the code schemas for the ‘movies’ and ‘ratings’ tables.
For ‘movies’ use:
database/migrations/2024_01_30_203609_create_movies_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*/
public function up(): void
{
Schema::create('movies', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*/
public function down(): void
{
Schema::dropIfExists('movies');
}
};For ‘ratings’ use:
database/migrations/2024_01_30_203610_create_ratings_table.php
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
return new class extends Migration
{
/**
* Run the migrations.
*/
public function up(): void
{
Schema::create('ratings', function (Blueprint $table) {
$table->id();
$table->foreignId('movie_id')->constrained();
$table->integer('rating');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*/
public function down(): void
{
Schema::dropIfExists('ratings');
}
};Step 4: Run the Migrations
Now lets create our ‘movies’ and ‘ratings’ tables by running:
php artisan migrateStep 5: Create Models
Now, we’ll use Artisan to generate the models for ‘Movie’ and ‘Rating’ by running:
php artisan make:model Movie
php artisan make:model RatingStep 6: Model Code
Now we’ll edit the Models and add the code below, to define the relationships and fillable columns.
For Movie, use:
app/Models/Movie.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Model;
class Movie extends Model
{
protected $fillable = [
'title',
];
public function ratings()
{
return $this->hasMany(Rating::class);
}
}For Rating, use:
app/Models/Rating.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Model;
class Rating extends Model
{
protected $fillable = [
'rating',
];
public function movie()
{
return $this->belongsTo(Movie::class);
}
}Step 7: Insert Test Data
In this step, we will use Laravel Tinker to insert some sample data. Start by running the following command:
php artisan tinkerOnce the Tinker shell is open, you can paste the code below. This code creates three movie entries and assigns a star rating to each, simulating user votes:
use App\Models\Movie;
use App\Models\Rating;
$movie1 = Movie::create(['title' => 'The Avenger']);
$movie2 = Movie::create(['title' => 'Man of Steel']);
$movie3 = Movie::create(['title' => 'The Marvels']);
$movie1->ratings()->create(['rating' => 4]);
$movie1->ratings()->create(['rating' => 5]);
$movie2->ratings()->create(['rating' => 5]);
$movie2->ratings()->create(['rating' => 5]);
$movie3->ratings()->create(['rating' => 2]);
$movie3->ratings()->create(['rating' => 3]);Step 8: Create a Controller
Now we’ll generate the MovieController class by running:
php artisan make:controller MovieControllerStep 9: Add Controller Code
In the generated controller, we’ll be using Eloquent to calculate the average rating of the movies and pass the data to a view. To achieve this add the code below to MovieController.php:
app/Http/Controllers/MovieController.php
<?php
namespace App\Http\Controllers;
use App\Models\Movie;
class MovieController extends Controller
{
public function index()
{
$movies = Movie::select()
->withAvg('ratings', 'rating')
->get();
return view('movies.index', compact('movies'));
}
}Step 10: Create a View
Now let’s create a Blade view which will display a list of the movies together with their average ratings. Create a “resources/views/movies” folder and add a file “index.blade.php” and copy & paste the following code into it:
resources/views/movies/index.blade.php
<h1>Movies and Average Ratings</h1>
<table class="table">
<thead>
<tr>
<th>Title</th>
<th>Average Rating</th>
</tr>
</thead>
<tbody>
@foreach($movies as $movie)
<tr>
<td>{{ $movie->title }}</td>
<td>
<!-- Print average as a rounded number with a precision of 1 -->
{{ number_format($movie->ratings_avg_rating, 1) }}
</td>
</tr>
@endforeach
</tbody>
</table>Step 11: Add a Route
In this step we’ll add a route to routes/web.php and define its controller action using the following code:
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\MovieController;
Route::get('/movies', [MovieController::class, 'index']);Step 12: Test the Application
Now it’s time to run the application and test it!
First, run the application by executing the following Artisan command:
php artisan serveAfterwards visit http://127.0.0.1:8000/movies in your browser to see the table of movies with their average ratings.
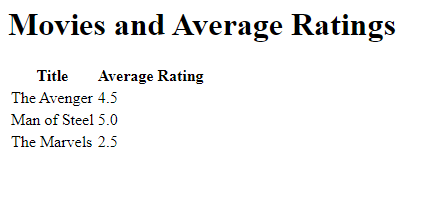
The result should show the following table with average ratings correctly calculated:

That’s it! You’ve successfully created an application that calculates averages of ratings using Eloquent and displays them in a table.
If you wish, you can take this application one step further and make it look nicer. In the next step we’ll be adding bootstrap 5, some custom CSS and star icons to show the ratings.
Step 13: Improve the Styling (Optional)
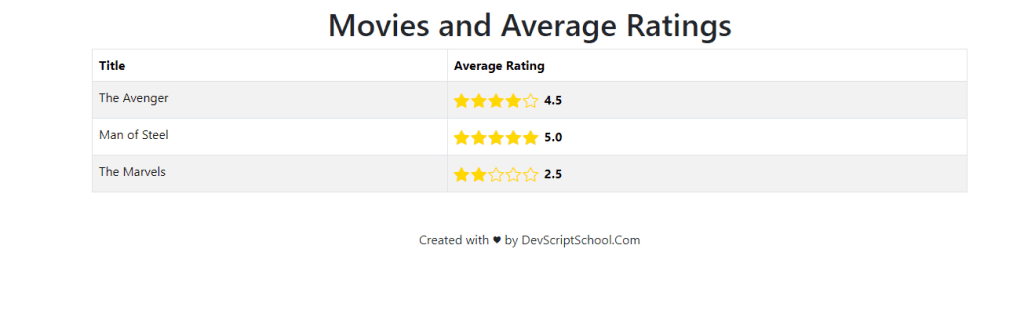
For simplicity we made a the table in step 12 as basic as possible. In this step we’ll improve our view to make it look like this:
To achieve the styling in this image open resources/views/movies/index.blade.php and replace the your blade code with the code below and refresh your page:
resources/views/movies/index.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Include Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.min.css" rel="stylesheet">
<style>
/* Custom CSS for alternating row colors */
.table tbody tr:nth-child(odd) {
background-color: #f8f9fa; /* Alternating color for odd rows */
}
/* Custom CSS for star rating */
.star-rating {
display: flex;
align-items: center;
}
.star-rating i {
color: #ffd700; /* Set the color of stars to yellow */
font-size: 20px;
margin-right: 2px;
}
/* Position average number */
.average-rating {
font-size: 16px;
color: #000;
font-weight: bold;
margin-left: 5px;
}
</style>
</head>
<body>
<div class="container">
<header class="mt-3 text-center">
<h1>Movies and Average Ratings</h1>
</header>
<table class="table table-striped table-bordered">
<thead>
<tr>
<th>Title</th>
<th>Average Rating</th>
</tr>
</thead>
<tbody>
@foreach($movies as $movie)
<tr>
<td>{{ $movie->title }}</td>
<td>
<div class="star-rating">
@for ($i = 1; $i <= 5; $i++)
@if ($i <= $movie->ratings_avg_rating)
<!-- Bootstrap Icons star icon filled -->
<i class="bi bi-star-fill"></i>
@else
<!-- Bootstrap Icons star icon outline -->
<i class="bi bi-star"></i>
@endif
@endfor
<span class="average-rating">
<!-- Print average as a rounded number with a precision of 1 -->
{{ number_format($movie->ratings_avg_rating, 1) }}
</span>
</div>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
<footer class="mt-5 text-center">
<p>Created with ♥ by DevScriptSchool.Com</p>
</footer>
</body>
</html>Output:

Congratulations! You’ve successfully built an application using Laravel’s Eloquent to calculate the average rating for each movie in a database. This tutorial demonstrated that Eloquent can go beyond basic CRUD operations and can aggregate records and perform calculations on them.
By following the steps in this guide, you’ve set-up a fresh project, it’s migrations, models and relationships, added test data, and implemented a controller + view to display average ratings in a user-friendly table.
You Can Learn How to Add Toastr Notification in Laravel 11?





На этом сайте можно найти актуальное альтернативный адрес 1xBet.
Мы предоставляем только актуальные адреса на сайт.
Если основной портал заблокирован, примените зеркалом.
Будьте всегда на связи без перебоев.
https://telegra.ph/Otvetstvennaya-igra-kak-poluchat-udovolstvie-bez-riskov-01-21
Промокоды — это уникальные комбинации символов, дающие скидку при покупках.
Эти купоны используются в интернет-магазинах для снижения цены.
https://acomics.ru/-LePodium
Здесь вы сможете получить действующие промокоды на товары и услуги.
Применяйте их, чтобы экономить на покупки.
На этом сайте у вас есть возможность приобрести онлайн телефонные номера разных операторов. Они могут использоваться для регистрации профилей в разных сервисах и приложениях.
В каталоге представлены как долговременные, так и временные номера, которые можно использовать чтобы принять сообщений. Это простое решение для тех, кто не желает использовать основной номер в интернете.
вк регистрация
Оформление заказа максимально удобный: определяетесь с необходимый номер, вносите оплату, и он сразу становится доступен. Оцените услугу прямо сейчас!
Макс Мара — легендарный итальянский модный дом, специализирующийся на производстве высококачественной верхней одежды.
Основанный в начале 50-х, он стал эталон безупречного стиля и качественного пошива.
http://pp.l4dzone.com/posting.php?mode=reply&t=295059
Фирменные модели пальто покорили сердца модниц по всему миру.
Inuikii — это европейский бренд, специализирующийся на функциональной зимней обуви. Он сочетает современный дизайн и премиальные материалы, создавая удобные модели для холодного времени года. Бренд применяет натуральные шерсть и водоотталкивающие материалы, гарантируя защиту в любую погоду. Inuikii востребован среди городских модников, благодаря оригинальным силуэтам и практичности.
http://golden-msn.ru/bitrix/redirect.php?goto=http%3A%2F%2Fclassical-news.ru%2Finuikii-stil-teplo-i-elegantnost-v-zimney-obuvi%2F
На этом сайте представлена полезная информация о лечении депрессии, в том числе у возрастных пациентов.
Здесь можно узнать методы диагностики и подходы по улучшению состояния.
http://andrestringer.us/__media__/js/netsoltrademark.php?d=empathycenter.ru%2Farticles%2Falimemazin-primenenie-pobochnye-effekty-otzyvy%2F
Особое внимание уделяется психологическим особенностям и их влиянию на психическим здоровьем.
Также рассматриваются современные медикаментозные и психологические методы лечения.
Материалы помогут лучше понять, как справляться с депрессией в пожилом возрасте.
На этом сайте АвиаЛавка (AviaLavka) вы можете забронировать дешевые авиабилеты в любые направления.
Мы подбираем лучшие тарифы от проверенных перевозчиков.
Удобный интерфейс поможет быстро найти подходящий рейс.
https://www.avialavka.ru
Гибкая система поиска помогает выбрать оптимальные варианты перелетов.
Бронируйте билеты в пару кликов без скрытых комиссий.
АвиаЛавка — ваш удобный помощник в путешествиях!
Я боялся, что потерял свои биткоины, но этот инструмент позволил мне их вернуть.
Изначально я сомневался, что что-то получится, но простой процесс оказался эффективным.
Используя специальным технологиям, платформа восстановила доступ к кошельку.
Буквально за короткое время я удалось восстановить свои BTC.
Этот сервис оказался надежным, и я рекомендую его тем, кто потерял доступ к своим криптоактивам.
http://drom.iboards.ru/viewtopic.php?f=11&t=4097
На этом сайте вы найдете всю информацию о ментальном здоровье и его поддержке.
Мы делимся о способах развития эмоционального благополучия и снижения тревожности.
Полезные статьи и советы экспертов помогут разобраться, как поддерживать душевное равновесие.
Важные темы раскрыты доступным языком, чтобы любой мог получить нужную информацию.
Начните заботиться о своем душевном здоровье уже сегодня!
http://1001nuggets.net/__media__/js/netsoltrademark.php?d=empathycenter.ru%2Fpreparations%2Fa%2Famitriptilin%2F
На данном сайте вы найдете полезные сведения о психическом здоровье и его поддержке.
Мы рассказываем о методах укрепления эмоционального равновесия и снижения тревожности.
Экспертные материалы и советы экспертов помогут понять, как сохранить психологическую стабильность.
Актуальные вопросы раскрыты доступным языком, чтобы каждый мог найти нужную информацию.
Позаботьтесь о своем ментальном состоянии уже прямо сейчас!
. . . . . . . . . . . . . . . . . . . .
Я думал, что навсегда утратил свои биткоины, но специальный сервис помог мне их вернуть.
Изначально я сомневался, что что-то получится, но простой процесс оказался эффективным.
Благодаря специальным технологиям, платформа восстановила доступ к кошельку.
Всего за несколько шагов я смог вернуть свои BTC.
Инструмент оказался надежным, и я советую его тем, кто потерял доступ к своим криптоактивам.
https://koipondforums.com/index.php?topic=10344.new#new
Клиника “Эмпатия” предлагает комплексную помощь в области ментального благополучия.
Здесь работают квалифицированные психологи и психотерапевты, которые помогут с любыми трудностями.
В “Эмпатии” применяют эффективные методики терапии и персональные программы.
Центр поддерживает при депрессии, тревожных расстройствах и сложностях.
Если вы ищете безопасное место для проработки личных вопросов, “Эмпатия” — отличный выбор.
wiki.lintense.com
Современная клиника оказывает всестороннюю медицинскую помощь для всей семьи.
Наши специалисты обладают высокой квалификацией и работают на новейшей аппаратуре.
Мы обеспечиваем безопасная и уютная атмосфера для восстановления здоровья.
Клиника предоставляет индивидуальный подход для каждого пациента.
Мы заботимся о профилактике заболеваний.
Каждый посетитель может ожидать оперативную помощь без очередей и лишнего стресса.
webdesign.mydesign-tool.com
VMS Software is an exceptional video surveillance solution. This Video Surveillance Software offers a wealth of features that makes my property safer. The person, cat, bird, and dog detection is incredibly accurate. This reliable IP camera software handles IP camera recording, plus it has a great time-lapse feature. It’s a dependable video monitoring software that will improve your home security. If you’re searching for video surveillance solutions, or free CCTV Software and free VMS alternatives, VMS Software is unbeatable.
Здесь вы найдете клинику психологического здоровья, которая предлагает психологические услуги для людей, страдающих от тревоги и других психических расстройств. Наша комплексное лечение для восстановления ментального здоровья. Врачи нашего центра готовы помочь вам справиться с трудности и вернуться к гармонии. Профессионализм наших врачей подтверждена множеством положительных рекомендаций. Запишитесь с нами уже сегодня, чтобы начать путь к лучшей жизни.
http://gurwitchinterests.com/__media__/js/netsoltrademark.php?d=empathycenter.ru%2Fpreparations%2Fb%2Fbiperiden%2F
The Stake Casino GameAthlon Casino is one of the leading cryptocurrency casinos since it integrated crypto into its transactions early on.
The digital casino industry has expanded significantly and players have a vast choice, but not all casinos provide the same quality of service.
In the following guide, we will examine the best casinos accessible in the Greek market and what benefits they provide who live in Greece.
Best online casinos of 2023 are shown in the table below. Here are the top-ranking gambling platforms as rated by our expert team.
For any online casino, make sure to check the validity of its license, security certificates, and security protocols to guarantee safe transactions for players on their websites.
If any of these factors are absent, or if we have difficulty finding them, we avoid that platform.
Software providers are crucial in selecting an online casino. Generally, if the previous factor is missing, you won’t find trustworthy software developers like Microgaming represented on the site.
The best online casinos offer classic payment methods like Visa, and they should also offer electronic payment methods like PayPal and many others.
The Stake Casino gameathlon.gr is one of the leading online gambling platforms as it was one of the pioneers.
Online gambling platforms has expanded significantly and the choices for players are abundant, but not all casinos offer the same experience.
This article, we will examine the most reputable casinos accessible in Greece and the advantages for players who live in the Greek region.
The top-rated casinos of 2023 are shown in the table below. Here are the top-ranking gambling platforms as rated by our expert team.
For any online casino, it is important to check the legal certification, security certificates, and security protocols to confirm security for players on their websites.
If any of these factors are absent, or if we can’t confirm any of these elements, we avoid that platform.
Software providers are another important factor in selecting an gaming platform. Typically, if there’s no valid license, you won’t find trustworthy software developers like Play’n Go represented on the site.
Reputable casinos offer both traditional payment methods like Visa, and they should also offer digital payment services like PayPal and many others.