How to integrate google Spreadsheet in laravel 11. To integrate Google Sheets into a Laravel application, you can use the Google Sheets API. Here’s a step-by-step guide to help you with the integration:
How to integrate google Spreadsheet in laravel 11 Example
How to integrate google Spreadsheet in laravel 11
1. Set Up Google API Credentials
- Go to the Google Cloud Console.
- Create a new project or select an existing one.
- Navigate to APIs & Services > Credentials.
- Click Create Credentials and select OAuth 2.0 Client IDs or Service Account (for server-to-server integration).
- Download the generated JSON file. This file contains the credentials that you will use in your Laravel application.
- Enable the Google Sheets API in the Library section.
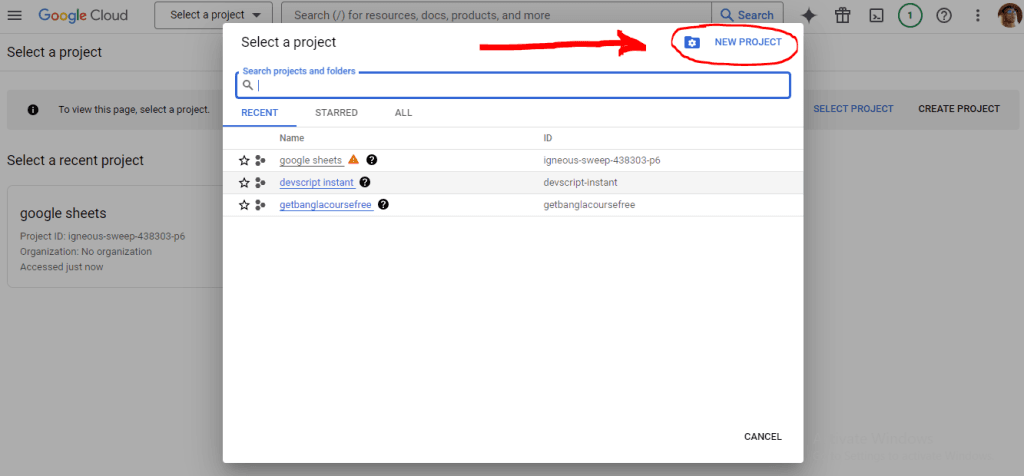
Now Create New Project in Google Console
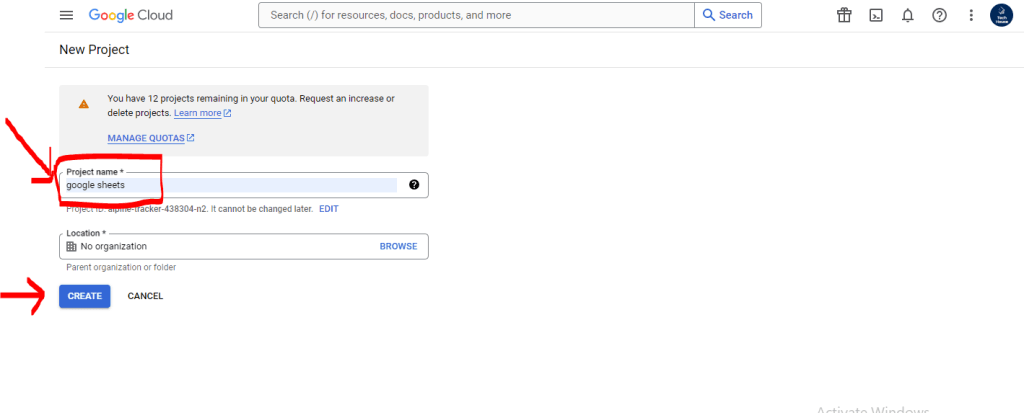
Click New Project

Then Write Project Name & Create. You Can Learn How to create like and dislike system in laravel 11

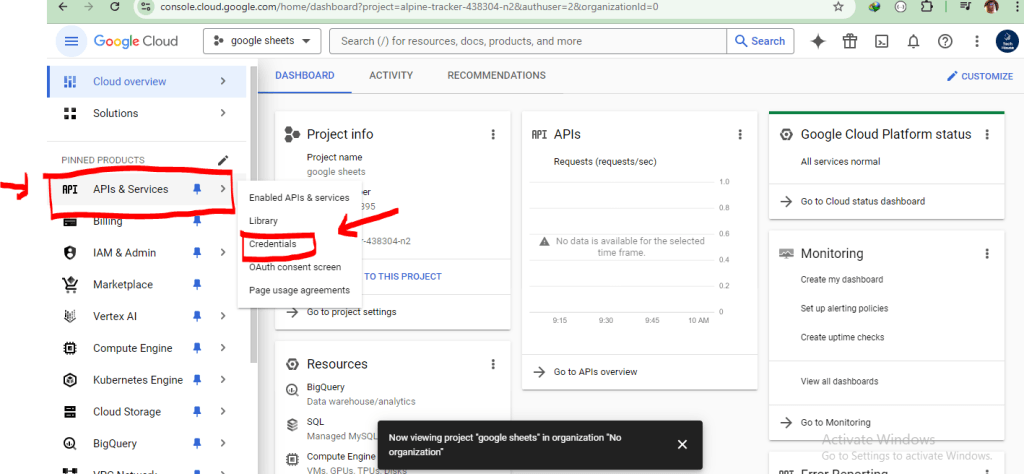
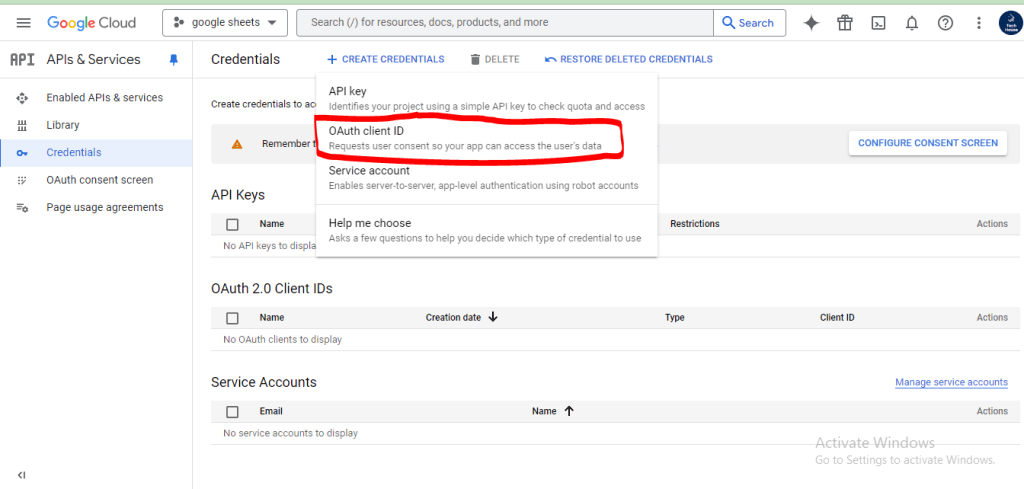
Next go to API’s & Services tab in the left panel and then go to credentials section.

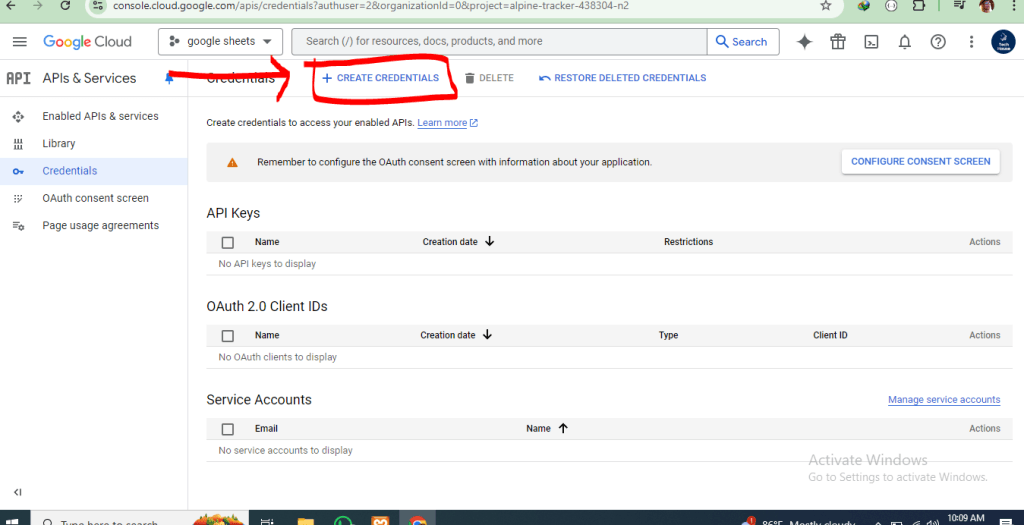
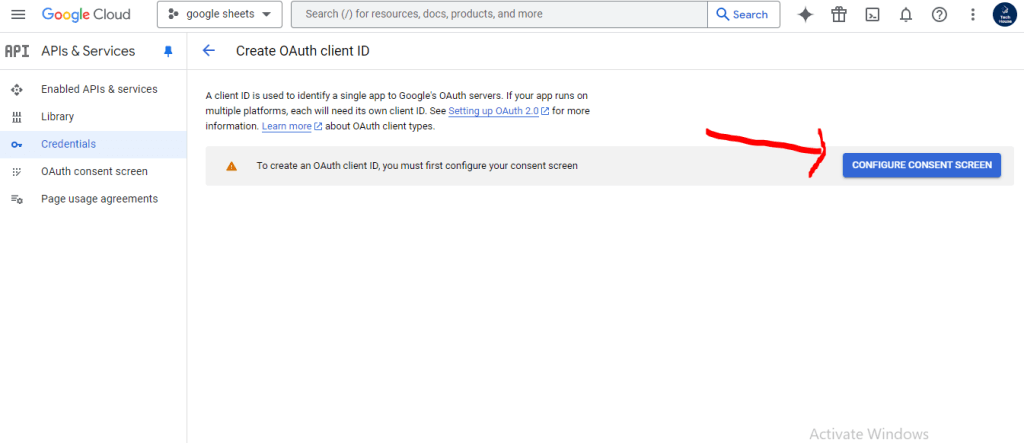
Click on Create Credentials button and create client ID. Enter project name



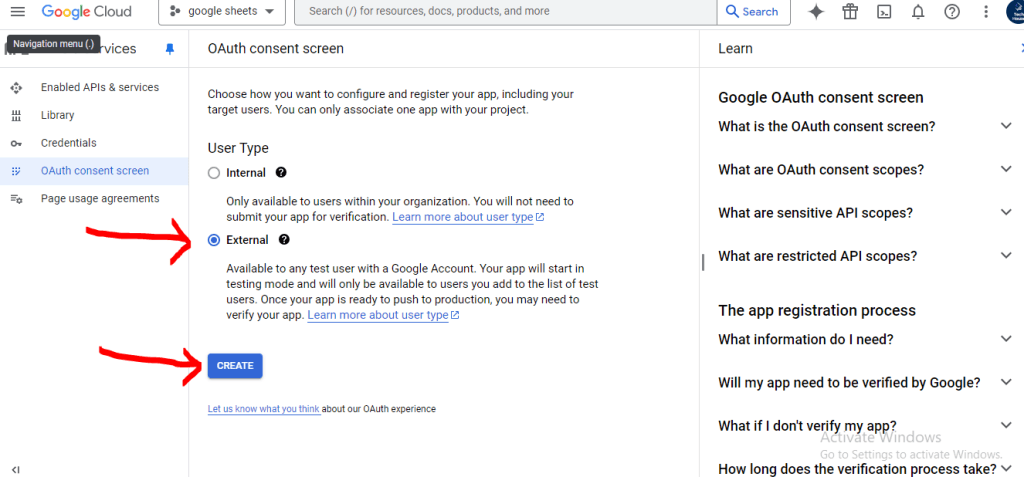
Select External Then Click Create. You Can Learn How to Integrate ChatGPT API with Laravel 11: A Step-by-Step Guide

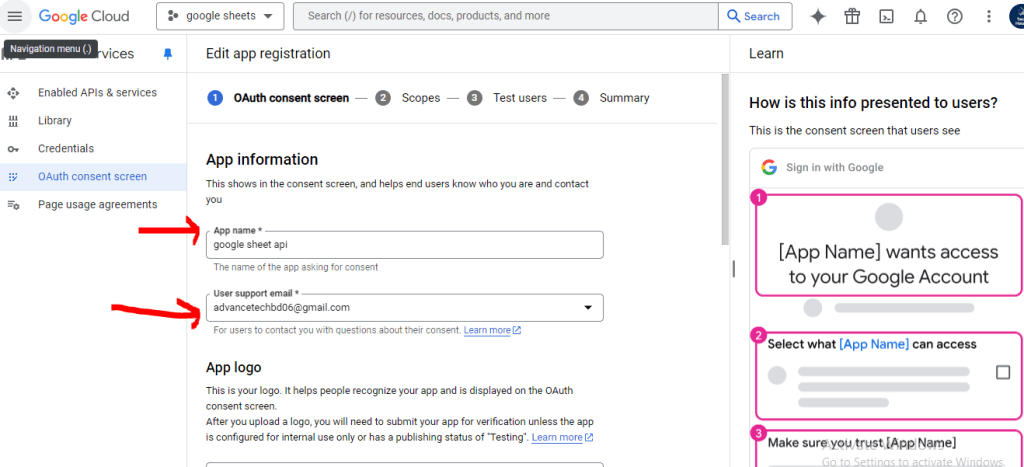
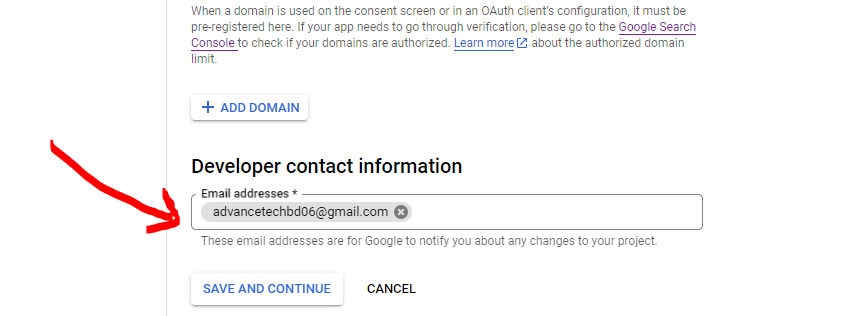
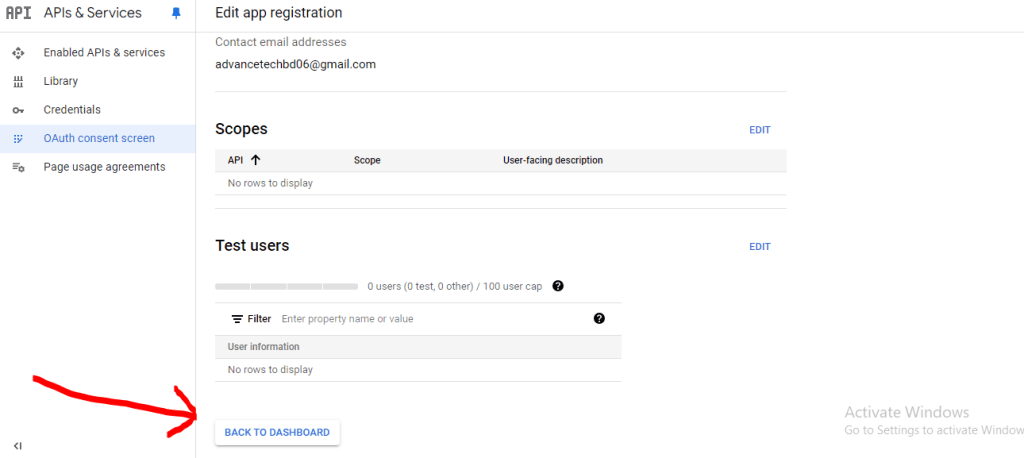
Write App Name & email

add email for Developer contact information

Then Save And Contenue
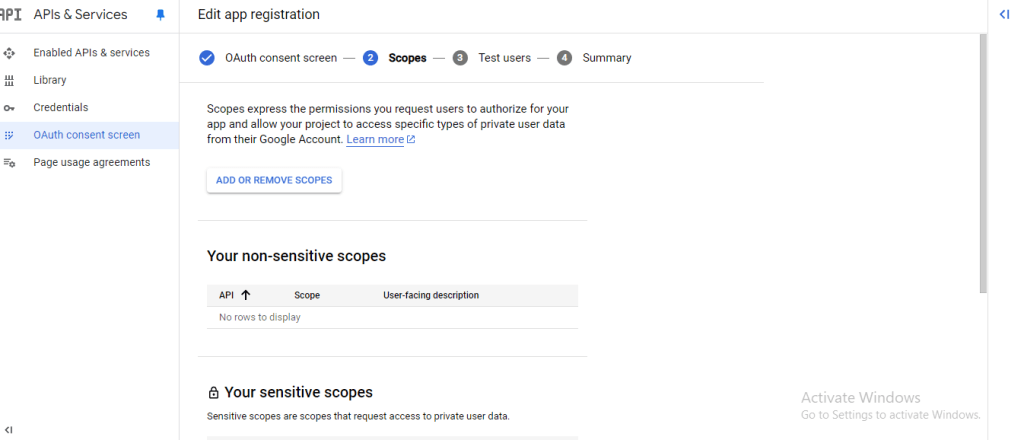
Scopes options not change required Click Save and Continue

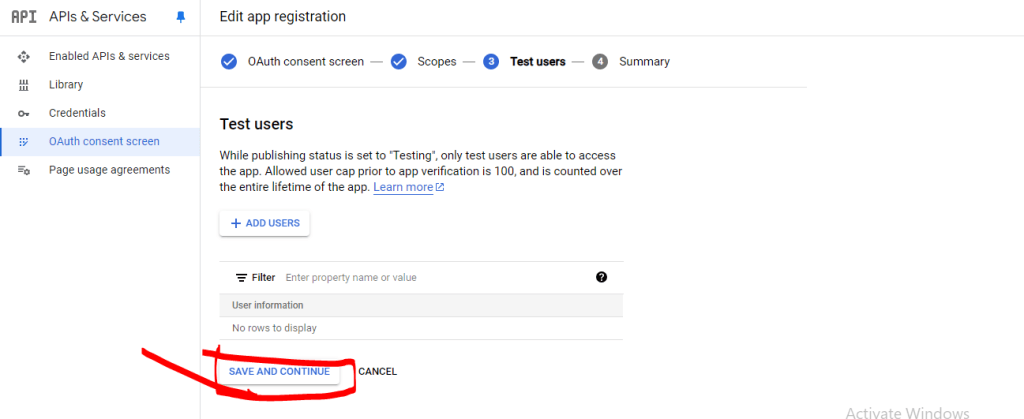
Test users Page Click Save And Continue



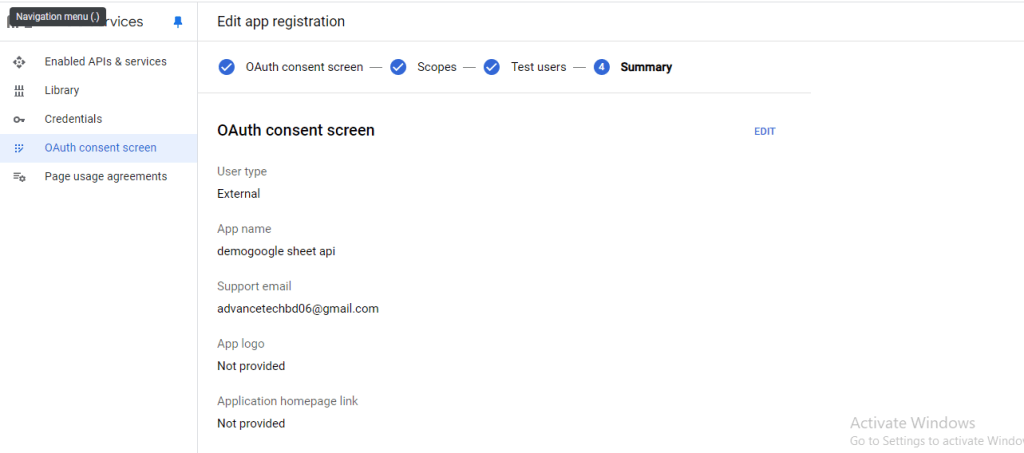
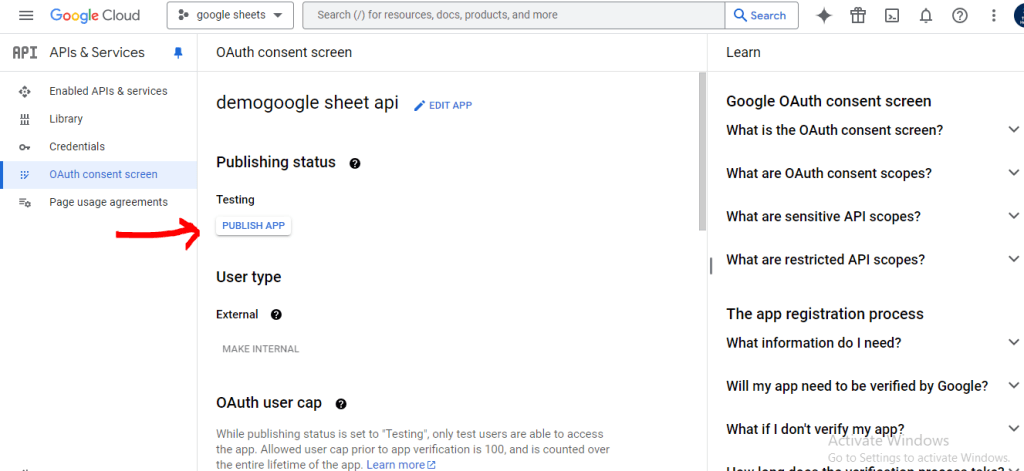
Then Click Publish App & Confirm

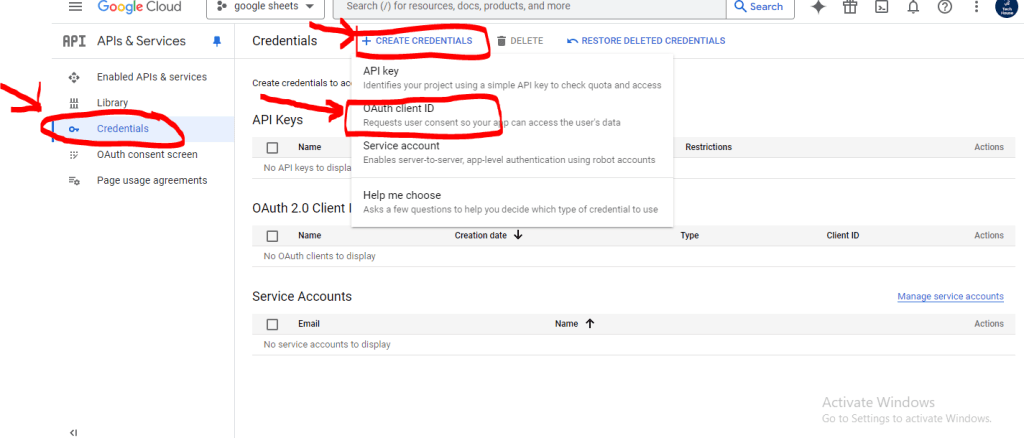
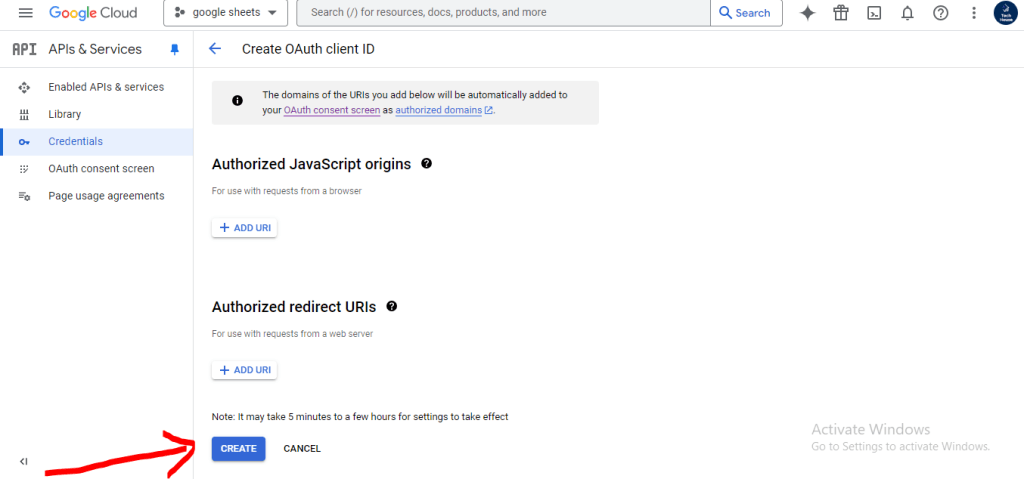
Then Again Click Credentials & Click Create Credentials then Click OAuth client ID

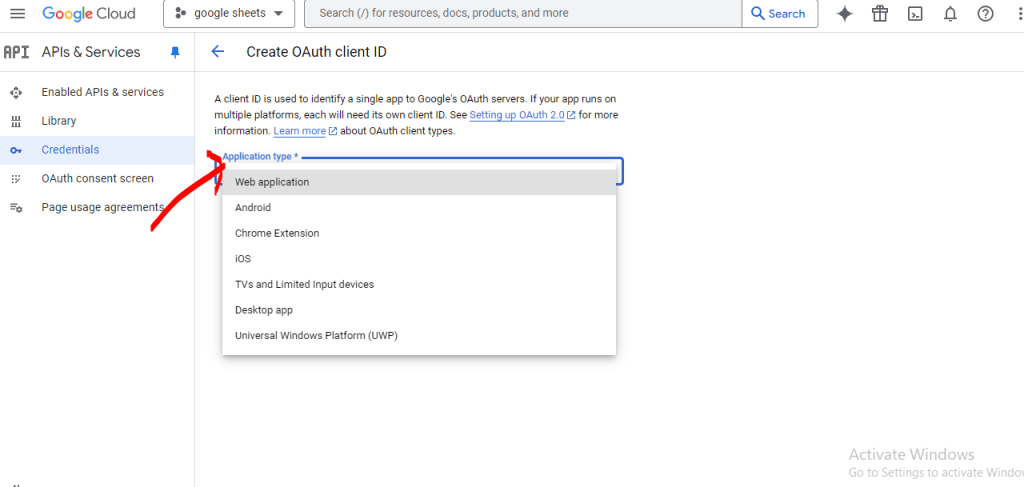
Select Application Type

Then Click Create

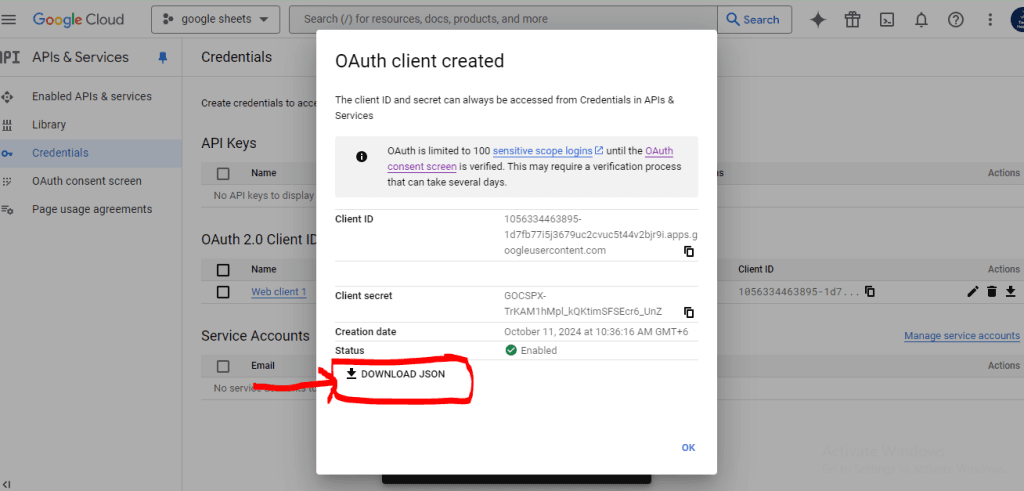
Download Json File

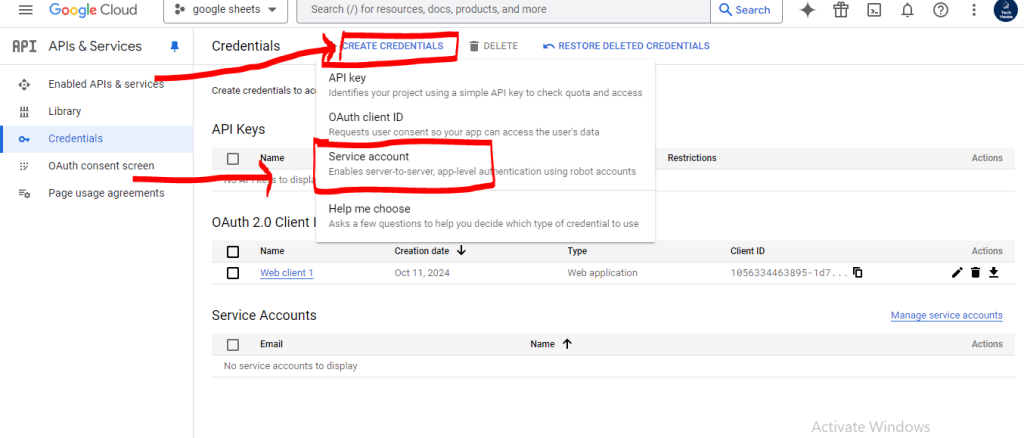
Now Create Service Account

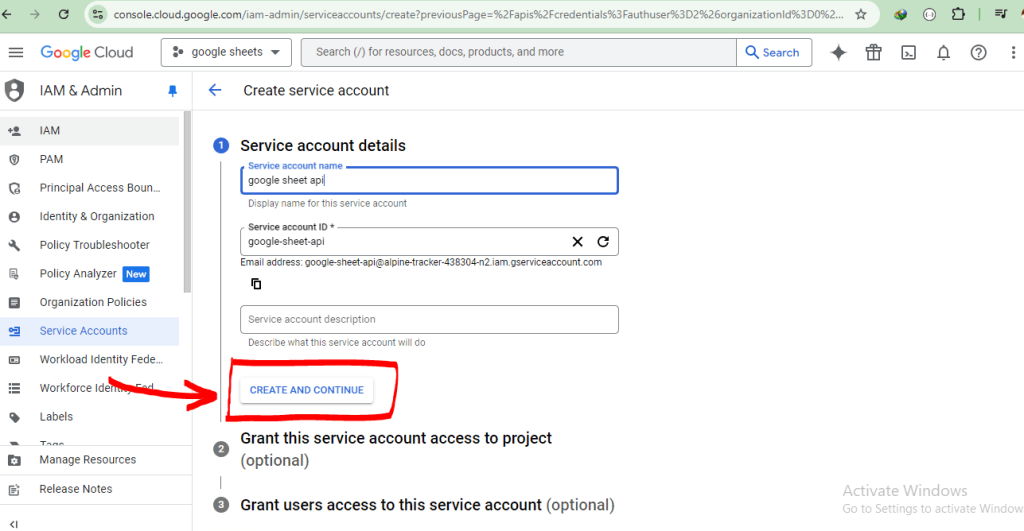
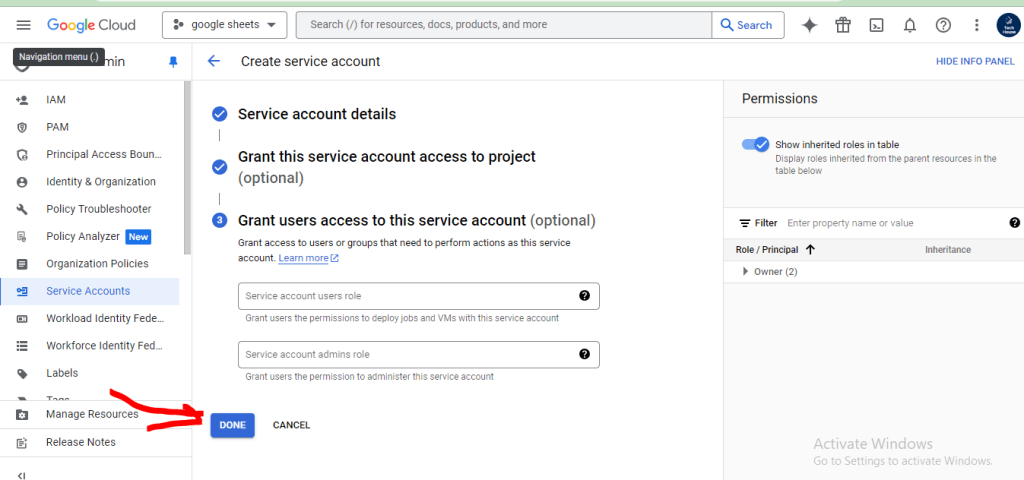
Enter Service account details Click Create And Continue

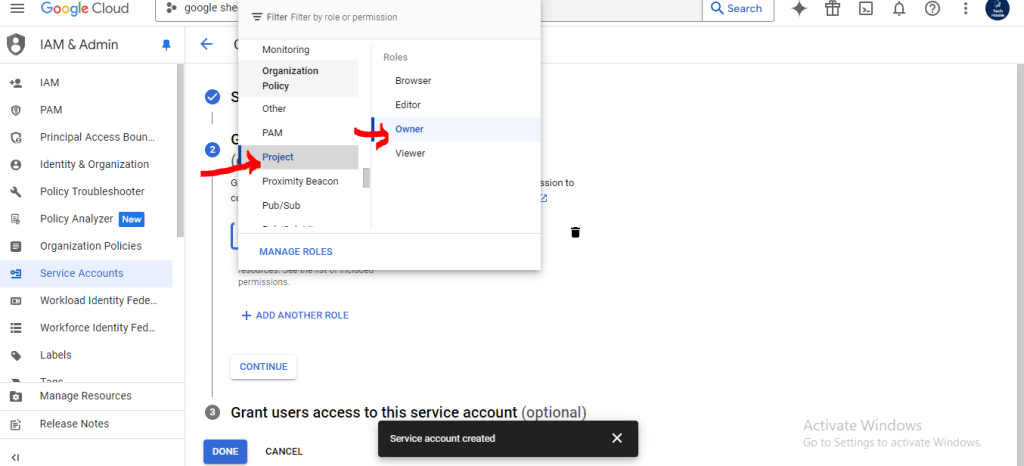
Grant this service account access to Select project And Select Role Owner Then Click Continue


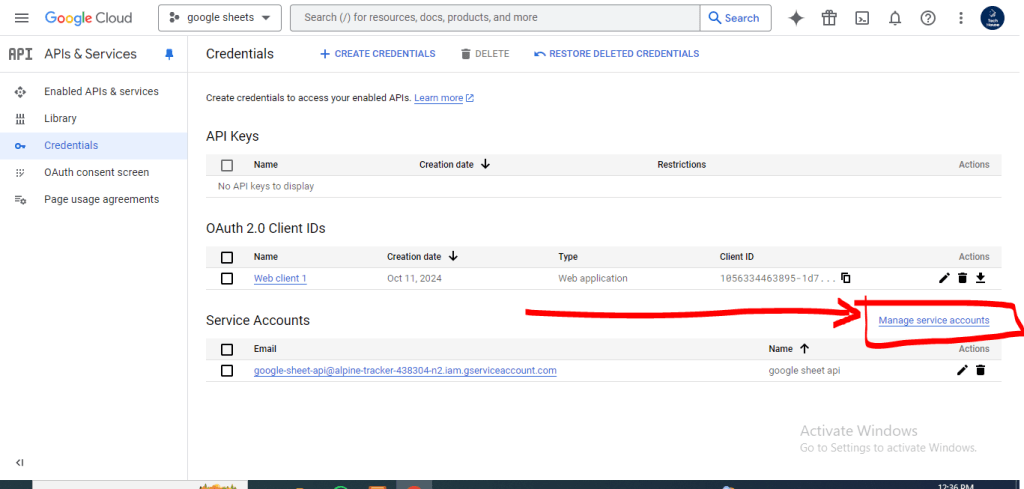
Now Click Manage Service Account

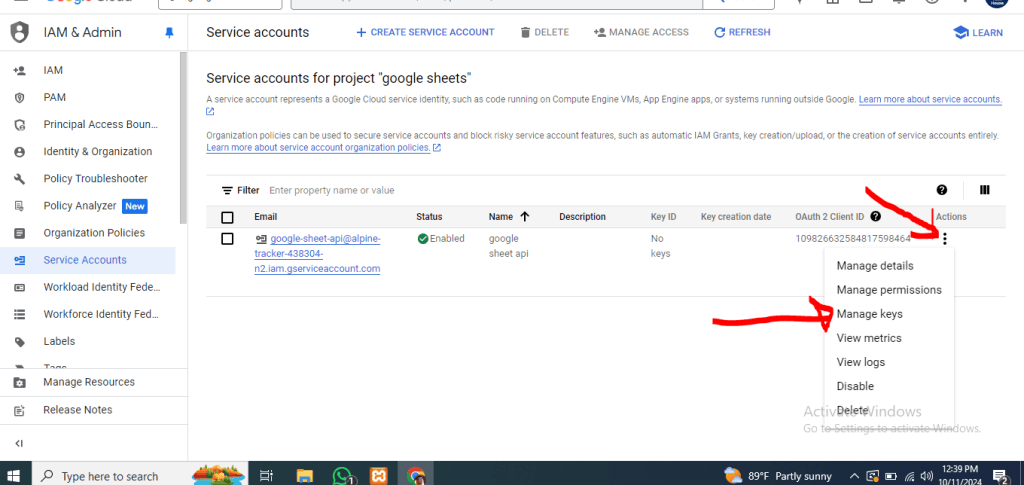
Then Click 3dot icon & Click Manage Keys

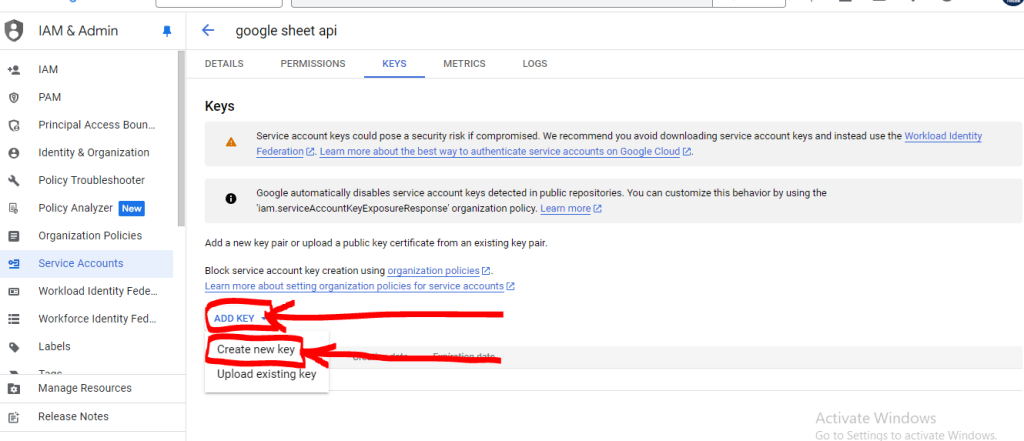
Next Click Add Key Then Create New Key

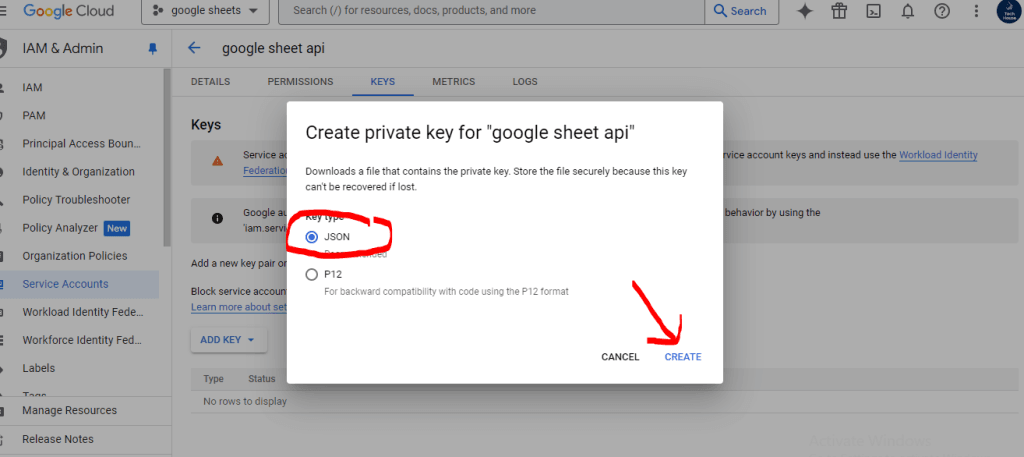
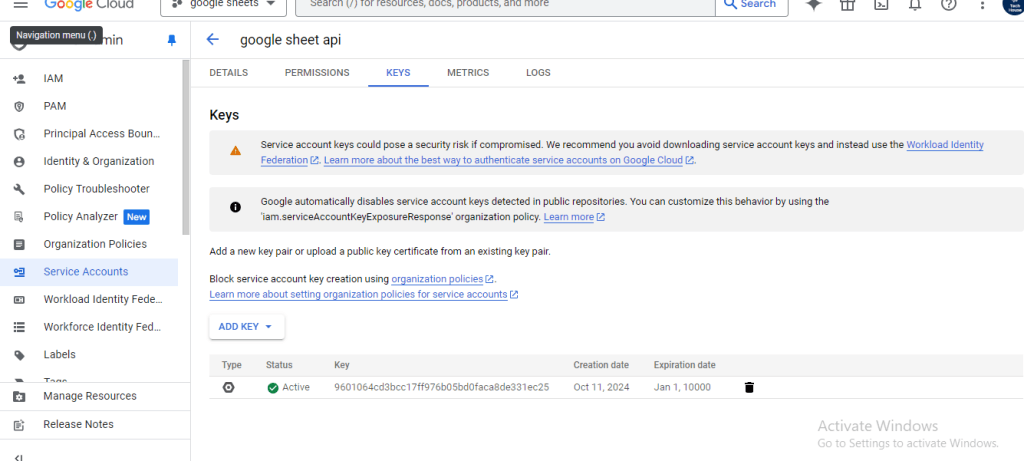
After Click Create New Key Then Select Json & Click Create then it auto downloading


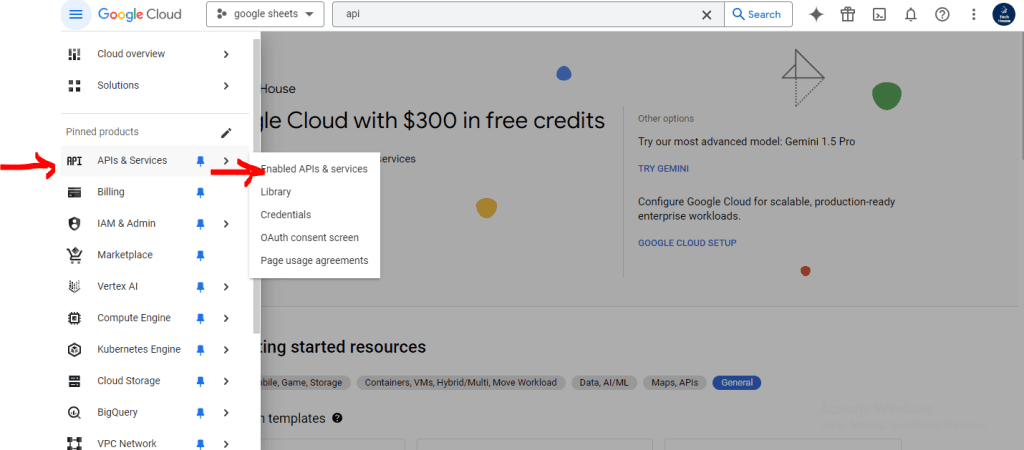
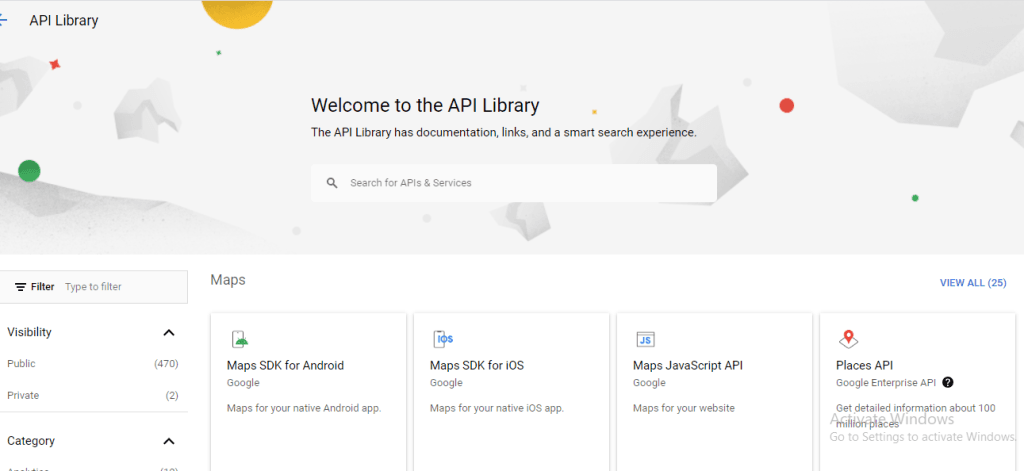
Now click on Enable API and Services from the dashboard to Enable Google sheet API.

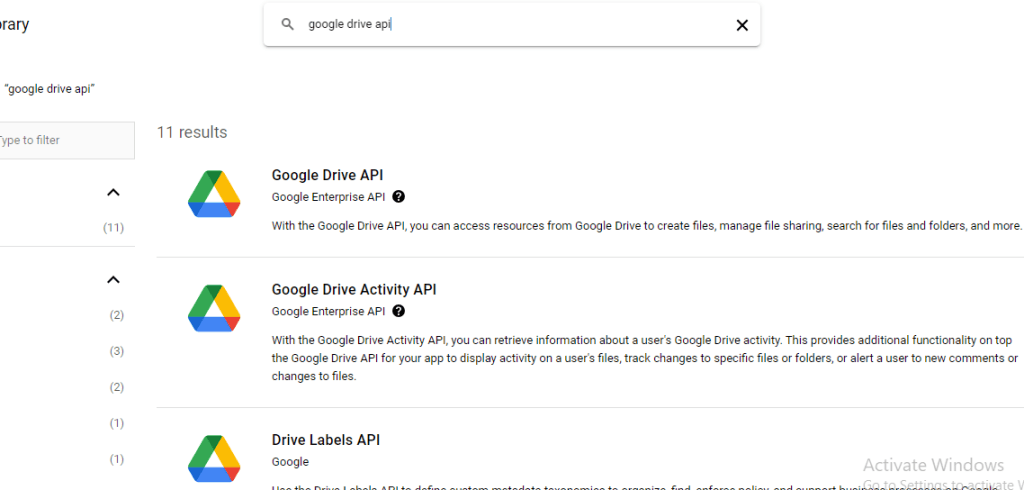
Search for Google Drive and Google Sheet API and make sure they are enabled.


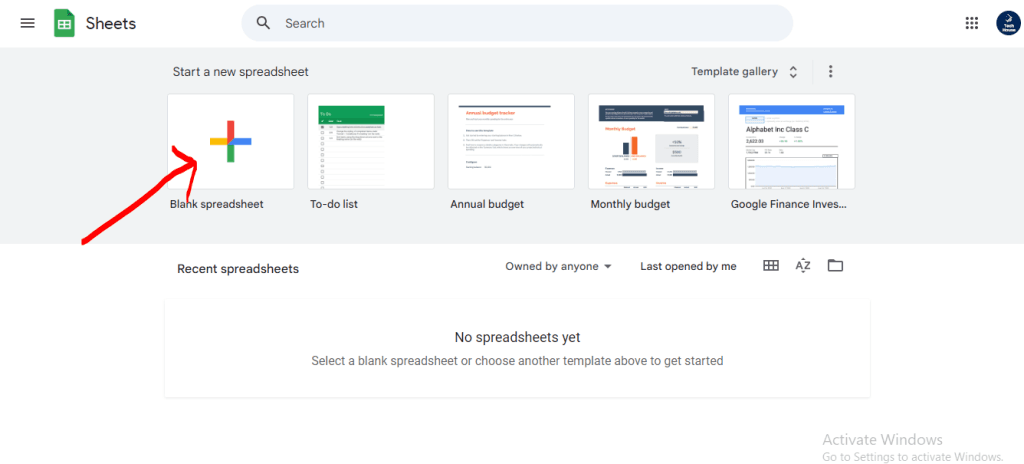
Now Open Your Google sheet and create a blank sheet

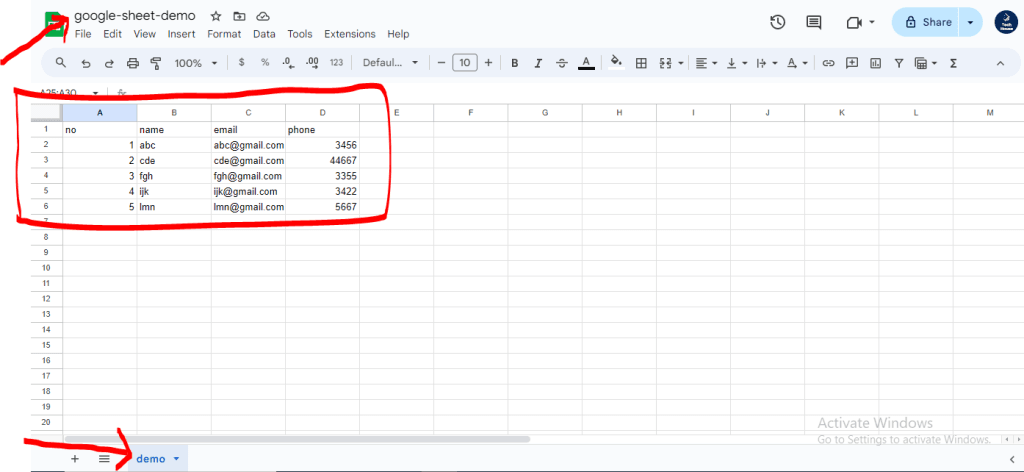
Rename Sheets file name & Sheets name
Then insert Demo Data

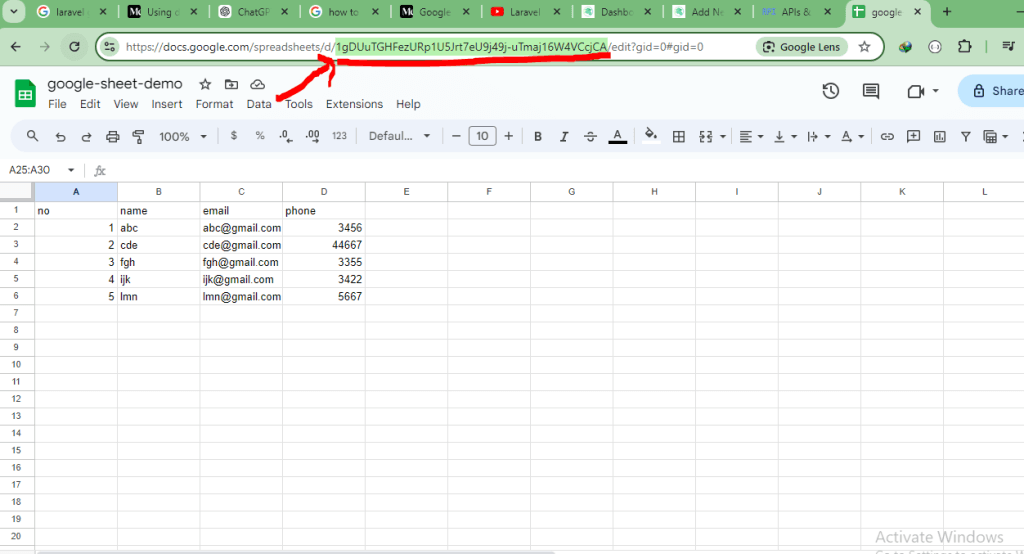
Now Copy Your google sheets file id & paste your notepad

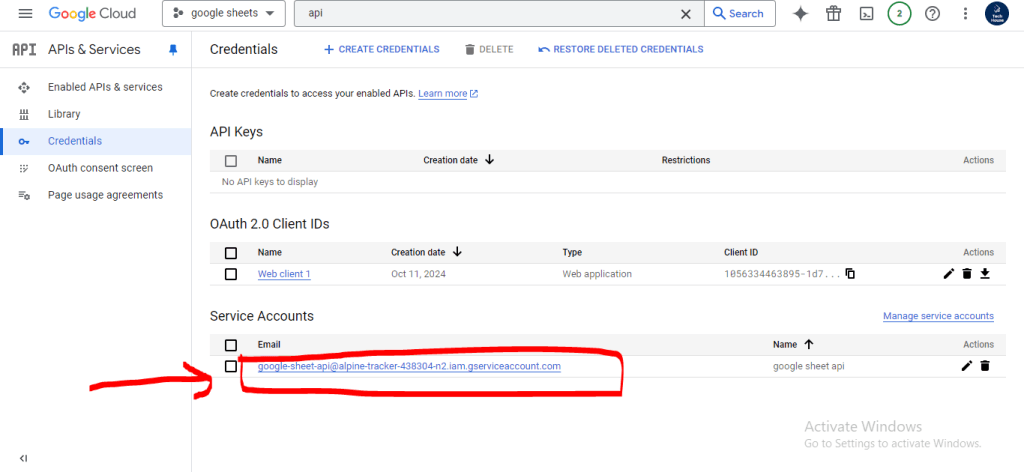
Now Copy Your service account email:

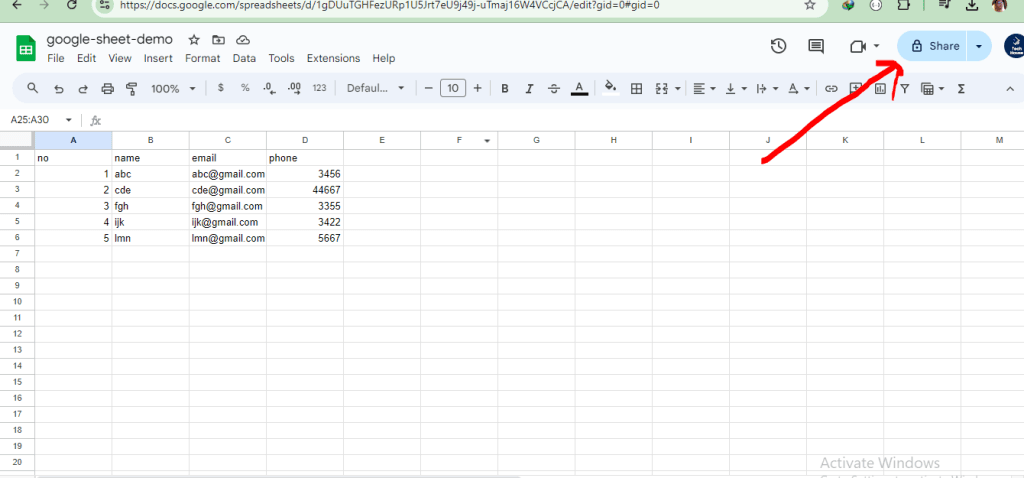
Open Google Sheet and Click Share

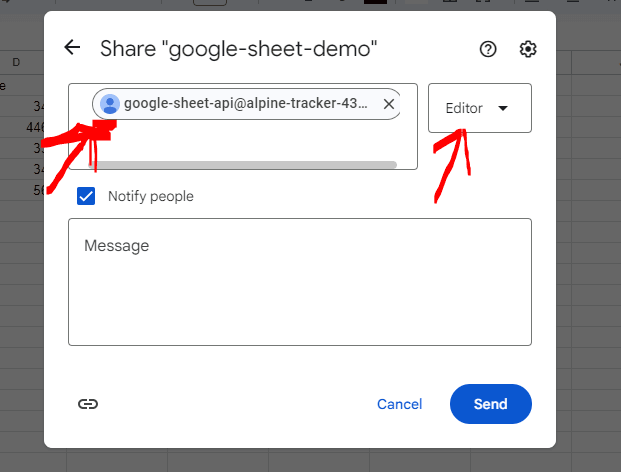
PASTE YOUR SERVICE ACCOUNT EMAIL AND SELECT ROLE EDITOR

Now Create Fresh Laravel Projects:
composer create-project laravel/laravel GoogleSheetsApiAfter install laravel then install revolution/laravel-google-sheets Package
composer require revolution/laravel-google-sheetsRun:
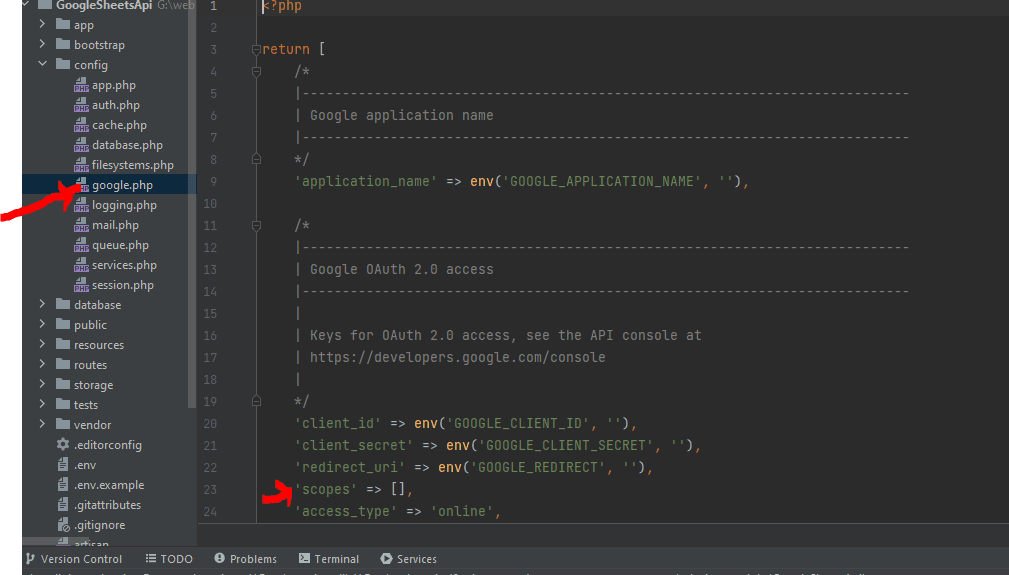
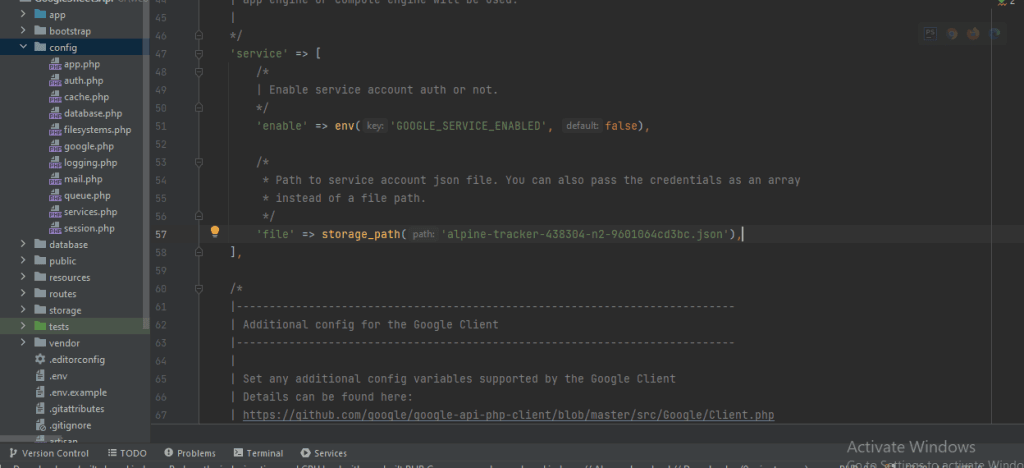
php artisan vendor:publish --tag="google-config"Then open your laravel application in notepad or other editor and open google.php from config folder

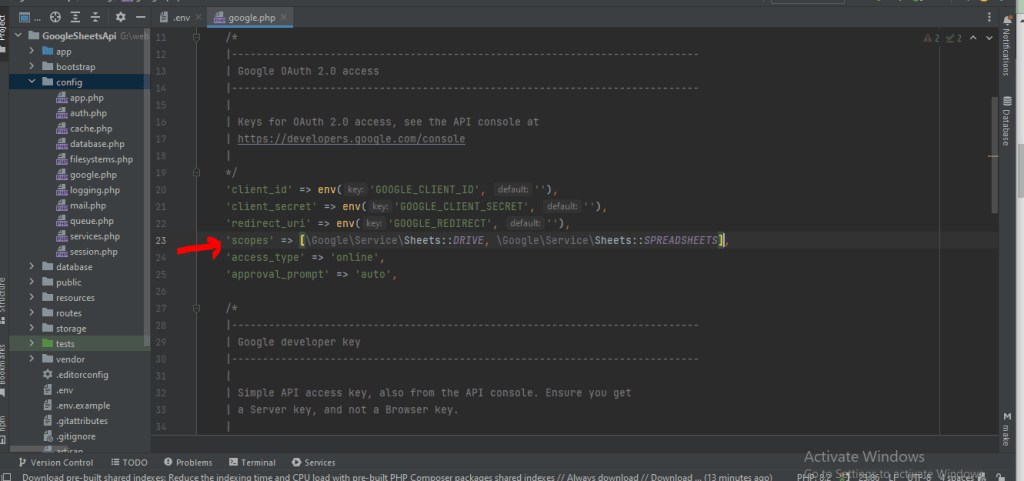
Replace It

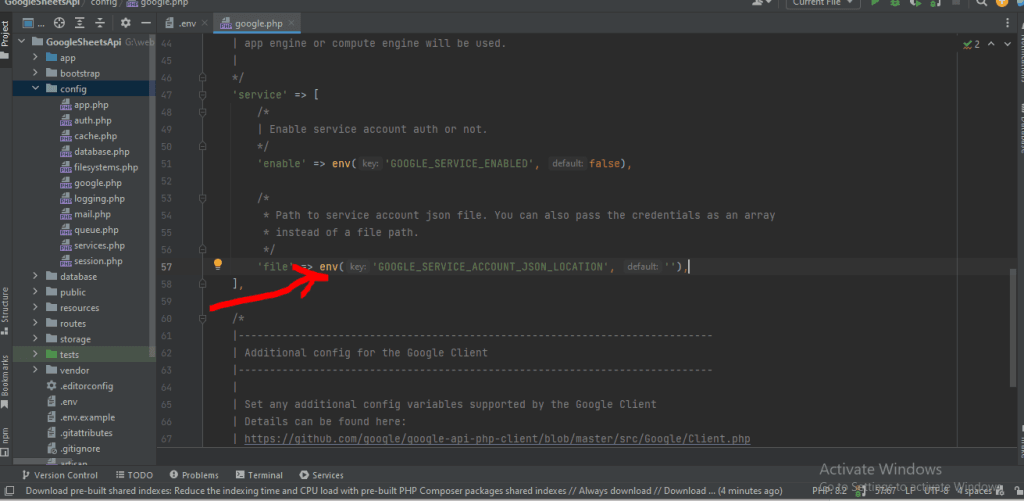
Enter Your GOOGLE_SERVICE_ACCOUNT_JSON downloaded file location

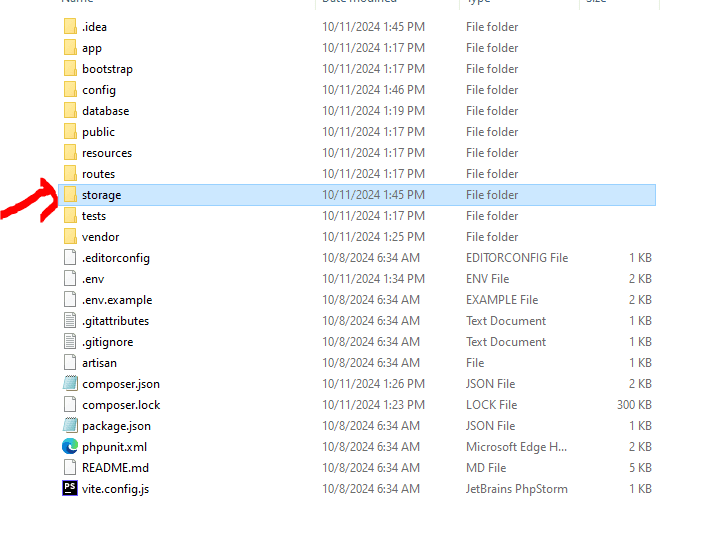
First Copy SERVICE_ACCOUNT_JSON file and paste it Storage folder

Replace Your GOOGLE_SERVICE_ACCOUNT_JSON downloaded file location

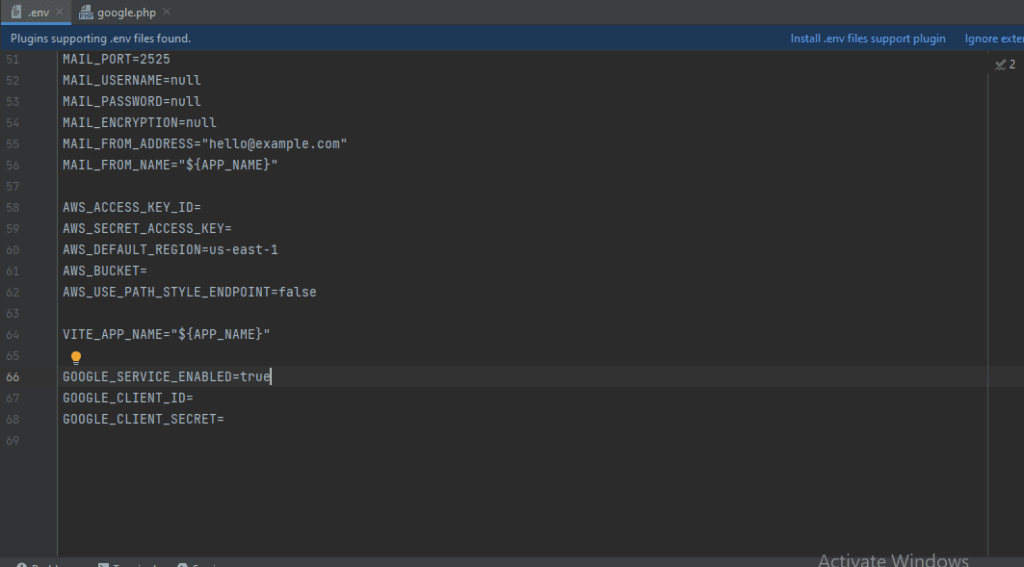
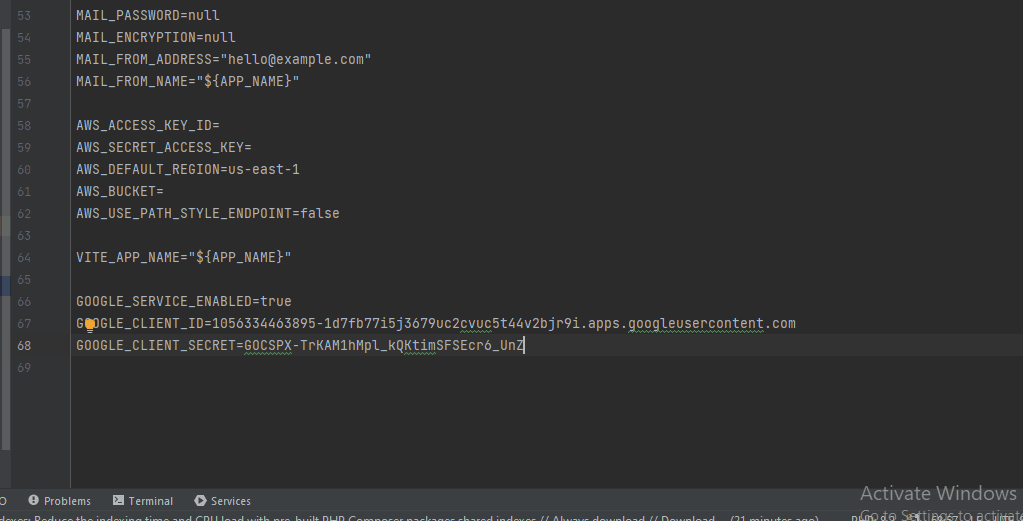
Now Open .env File And enter GOOGLE_SERVICE_ENABLED=true, GOOGLE_CLIENT_ID, GOOGLE_CLIENT_SECRET from downloaded json file.
GOOGLE_SERVICE_ENABLED=true
GOOGLE_CLIENT_ID=
GOOGLE_CLIENT_SECRET=
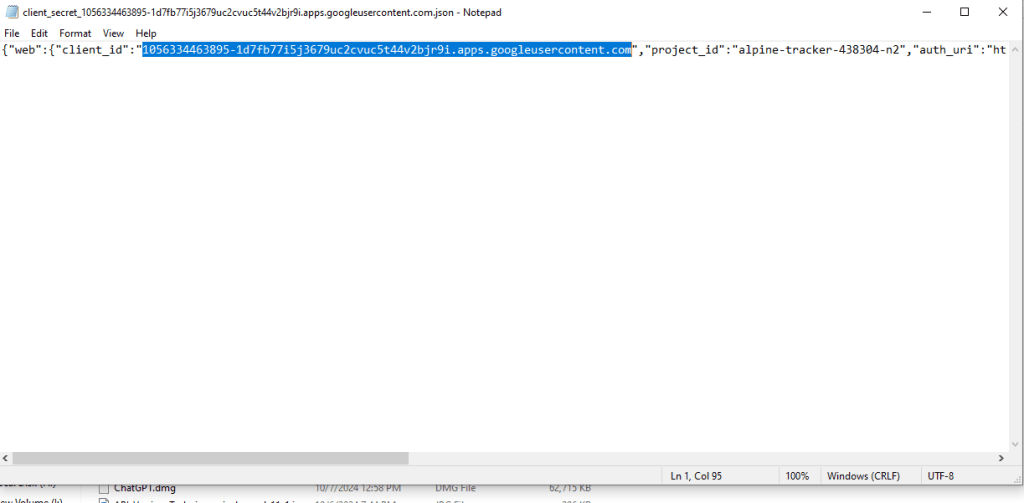
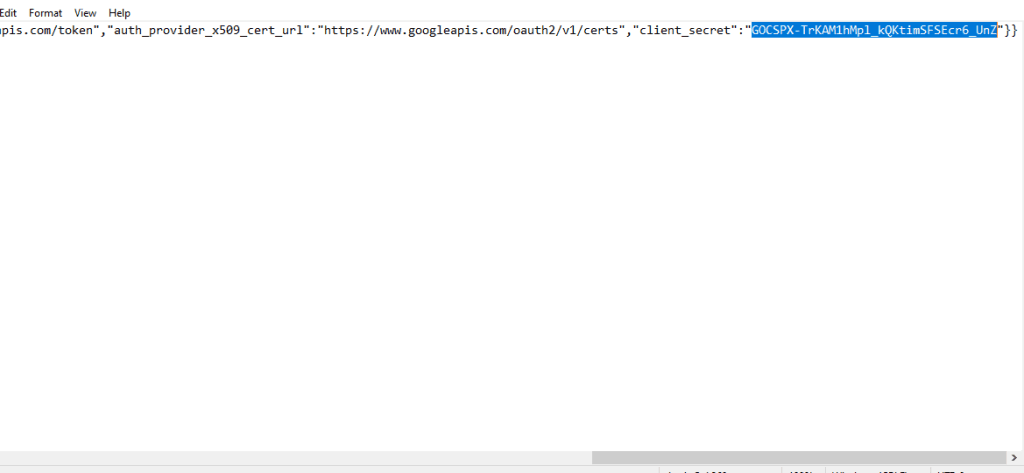
Copy & Paste Your ClientID , CLIENT_SECRET from your downloaded json file :



Now Create a Controller:
php artisan make:controller GoogleSheetsControllerReplace the Code:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Revolution\Google\Sheets\Facades\Sheets;
class GoogleSheetsController extends Controller
{
public function Index(){
$rows = Sheets::spreadsheet('Your_spreadsheets_ID')->sheet('Your_SHEET_NAME')->get();
$header = $rows->pull(0);
$values = Sheets::collection(header: $header, rows: $rows);
$values = array_values($values->toArray());
return view('sheets',compact('values'));
}
public function Create(){
return view('create');
}
public function Store(Request $request){
Sheets::spreadsheet('Your_spreadsheets_ID')
->sheet('Your_SHEET_NAME')
->append([['name' => $request->name, 'email' => $request->email, 'phone' => $request->phone]]);
return redirect()->route('sheet');
}
}
open route/web.php paste it
<?php
use App\Http\Controllers\GoogleSheetsController;
use Illuminate\Support\Facades\Route;
Route::get('/sheets',[GoogleSheetsController::class, 'Index'])->name('sheet');
Route::get('/sheets/create',[GoogleSheetsController::class,'Create'])->name('create');
Route::post('/sheets/store',[GoogleSheetsController::class,'Store'])->name('store');Create Two View File
Fist Create resources/views/sheets.blade.php
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
</head>
<body>
<div class="container mt-3">
<div class="row">
<div class="col-md-12">
<h1>Laravel Google Sheet Api</h1>
<a href="{{ route('create') }}" type="button" class="btn btn-primary">Create</a>
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">Name</th>
<th scope="col">Email</th>
<th scope="col">Phone</th>
</tr>
</thead>
<tbody>
@foreach($values as $key=>$value)
<tr>
<th scope="row"> {{ $key+1 }}</th>
<td>{{ data_get($value, 'name') }}</td>
<td>{{ data_get($value, 'email') }}</td>
<td>{{ data_get($value, 'phone') }}</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>
Create resources/views/create.blade.php
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<h2 class="text-center mt-2">Google Sheets Data</h2>
<a href="{{ route('sheet') }}" type="button" class="btn btn-primary">All Data</a>
<form class="mt-3" action="{{ route('store') }}" method="post">
@csrf
<div class="mb-3">
<label for="name" class="form-label">Name</label>
<input type="text" class="form-control" name="name" id="name">
</div>
<div class="mb-3">
<label for="email" class="form-label">Email address</label>
<input type="email" class="form-control" id="email" name="email">
</div>
<div class="mb-3">
<label for="phone" class="form-label">Phone</label>
<input type="text" class="form-control" id="phone" name="phone">
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>
Now Run Comand:
php artisan serveYour Url is http://127.0.0.1:8000/sheets
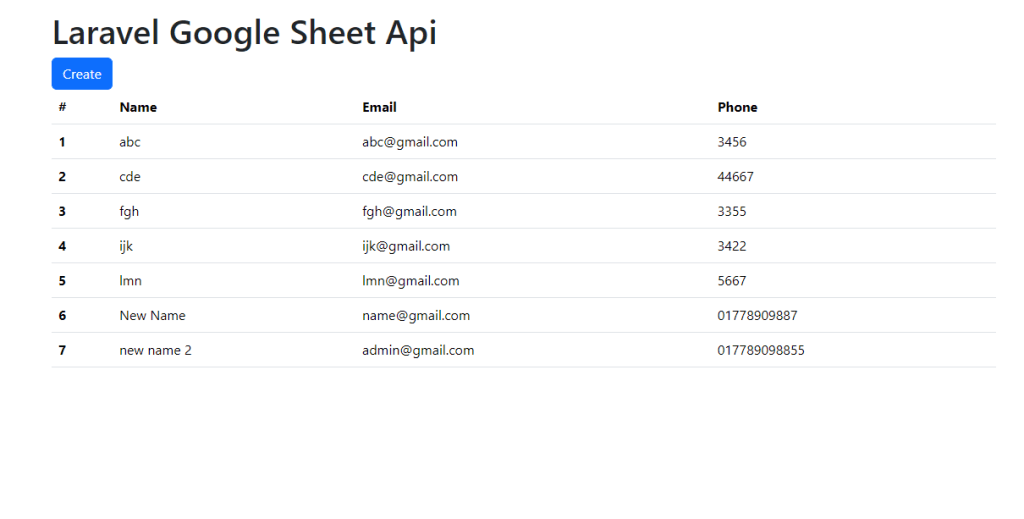
Output:

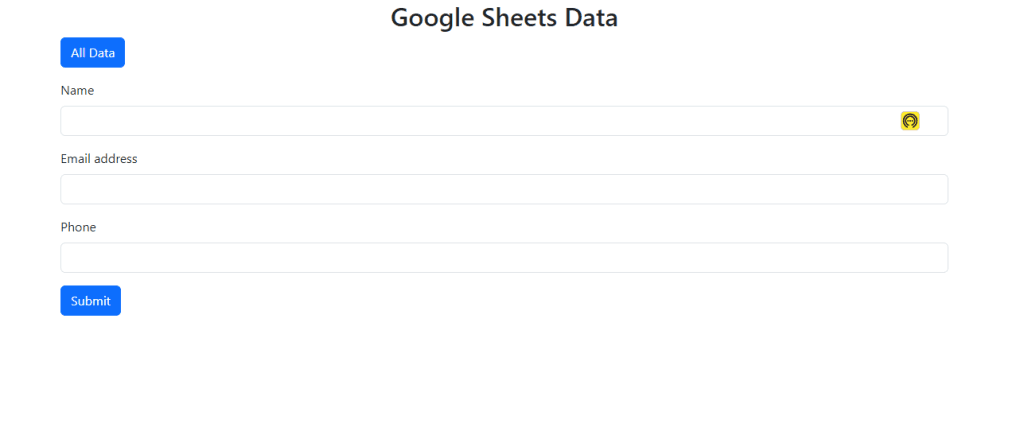
Create http://127.0.0.1:8000/sheets/create

You Can See More Details from revolution/laravel-google-sheets
Download Project File from Github
For security Purpose i remove srorage/alpine-tracker-438304-n2-9601064cd3bc.json file. Please include this file after download project file
I hope it can help you…





it is very helpful man ,thank you brother