In this post, I will show you how to add a Laravel 11 Confirm Box Before Delete Record from Database in application.
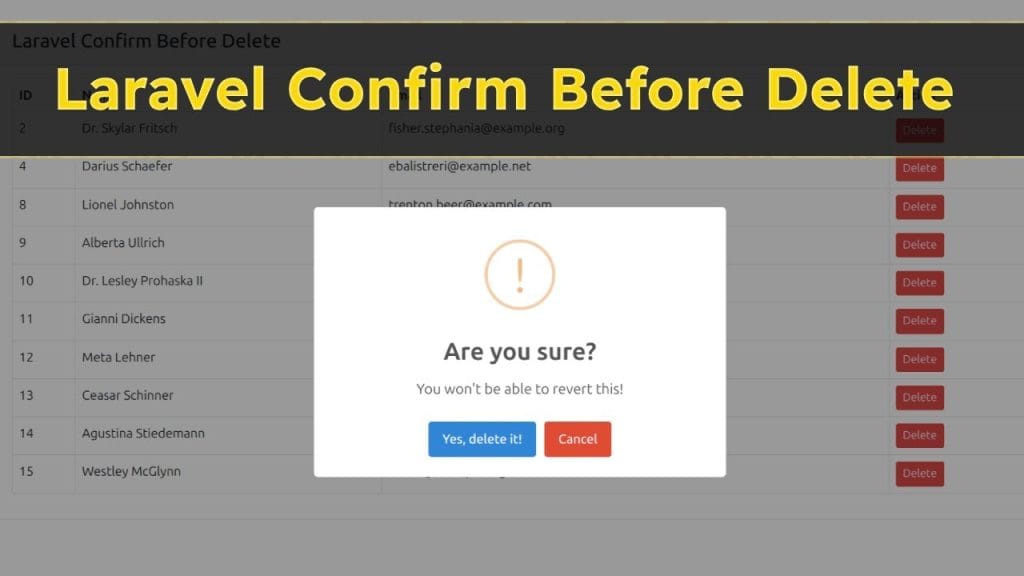
In this example, we will show a list of users with a delete button next to each one. We will create a route to delete a user from the database. When the user clicks the delete button, a confirmation message will pop up using SweetAlert JS, asking if they really want to delete the user. Let’s go through the simple code step by step.] You Can read How to Compress Image Size in Laravel 11

Step for Laravel 11 Confirm Box Before Delete Record from Database
Step 1: Install Laravel 11
This step is not required; however, if you have not created the Laravel app, then you may go ahead and execute the below command:
composer create-project laravel/laravel example-appStep 2: Add Dummy Users
In this step, we need to create add some dummy users using factory.
php artisan tinker
User::factory()->count(10)->create()
Step 3: Create Route
In this is step we need to create some routes for add to cart function. You Can read Laravel 9 e 10 con MySql, PHP OOP e MVC
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\UserController;
Route::get('/', function () {
return view('welcome');
});
Route::get("users", [UserController::class, 'index']);
Route::delete("users/{id}", [UserController::class, 'destroy'])->name("users.destroy");
Step 4: Create Controller
in this step, we need to create UserController and add following code on that file:
app/Http/Controllers/UserController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
class UserController extends Controller
{
/**
* Write code on Method
*
* @return response()
*/
public function index()
{
$users = User::select("*")->get();
return view("users", compact('users'));
}
/**
* Write code on Method
*
* @return response()
*/
public function destroy($id)
{
User::find($id)->delete();
return redirect()->back();
}
}
Step 5: Create Blade File
here, we need to create blade files for users, products and cart page. so let’s create one by one files:
resources/views/users.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel Confirm Box Before Delete</title>
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js" integrity="sha512-v2CJ7UaYy4JwqLDIrZUI/4hqeoQieOmAZNXBeQyjo21dadnwR+8ZaIJVT8EE2iyI61OV8e6M8PP2/4hpQINQ/g==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@11"></script>
</head>
<body>
<div class="container">
<div class="card mt-5">
<div class="card-header"><h4>Laravel Confirm Before Delete Record</h4></div>
<div class="card-body">
<table class="table table-bordered">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Email</th>
<th>Action</th>
</tr>
</thead>
<tbody>
@foreach($users as $user)
<tr>
<td>{{ $user->id }}</td>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
<td>
<form method="POST" action="{{ route('users.destroy', $user->id) }}">
@csrf
@method('DELETE')
<button type="submit" class="btn btn-danger btn-sm btn-delete">Delete</button>
</form>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
<script type="text/javascript">
$(".btn-delete").click(function(e){
e.preventDefault();
var form = $(this).parents("form");
Swal.fire({
title: "Are you sure?",
text: "You won't be able to revert this!",
icon: "warning",
showCancelButton: true,
confirmButtonColor: "#3085d6",
cancelButtonColor: "#d33",
confirmButtonText: "Yes, delete it!"
}).then((result) => {
if (result.isConfirmed) {
form.submit();
}
});
});
</script>
</body>
</html>
Run Laravel App:
All the required steps have been done, now you have to type the given below command and hit enter to run the Laravel app:
php artisan serveNow, Go to your web browser, type the given URL and view the app output:
http://localhost:8000/usersNow, you can register and change the language. it will work.





Pingback: Udemy - PHP For Beginners - Become A PHP Master - CMS Project | Get Paid Course & Resourses Free
Pingback: Robi 10ms bcs preliminary – Get Free Course